Currently supports hex, might support rgb(1,2,3) format too. (When I say supports...unless i broke it).
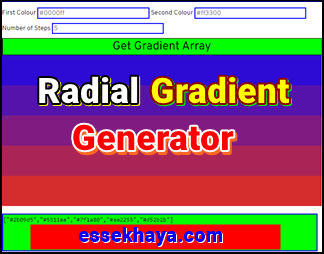
Radial Gradient Generator
The gradient in colors between two or more colors is not a real dimension of the CSS color gradient nor is it measured to be confined within the element it contains.
A cutting-edge application called the Radial Gradient Generator makes it simple for users to create and use vibrant gradients into their web design projects. By letting users pick just two colors and having the gradient produced automatically, it simplifies the process of constructing intricate CSS linear and radial gradients. The radial and linear color alterations are remarkably precise and just need a few browser clicks. Users may quickly copy the produced color code and utilize it in their project after they have their gradient.and only a few clicks are needed to produce the proper gradient. Before copying the gradient color code, the transition between the colors can be adjusted to either a "linear" or "radial" direction. A quick and effective method for producing eye-catching color gradients for websites, apps, and other digital projects is provided by the Radial Gradient Generator.
 |
| Radial Gradient Generator |
color gradient generator
Order to get the gradient is done in clicks from the browser although these gradients are complicated until they are done quickly.
You can select two colors to create a gradient by inserting the first color code and then the second color and then dawn the transition between the two colors copy the gradient color code, the color shifts are radial or linear.
Comments
Post a Comment